မိတ္ေဆြ၊ ညီအစ္ကို၊ ေမာင္ႏွမမ်ား အားလံုးပဲ မဂၤလာပါဗ်ာ။ ဒီေန႔ေတာ့ က်ေနာ္တို႔ Visual Studio C# ကို အသံုးျပဳၿပီး Image တစ္ခုကို Rotate and Flip ပံုစံအမ်ိဳးမ်ိဳးနဲ႔ ဘရ္လိုဆြဲယူ ၾကည့္ႏိုင္မလဲဆိုတာေလးန႔ဲ ပါတ္သတ္ၿပီး ေလ့လာၾကည့္ပါ့မရ္။ နည္းလမ္းေပါင္းစံု ရွိတဲ့အထဲကေနၿပီ အလြရ္ကူဆံုးနည္းလမ္းျဖစ္တဲ့ System.Drawing; ေအာက္က RotateFlip()Method ကိုအသံုးျပဳၿပီး ဖန္တီးယူႏိုင္တာေလးကို ေလ့လာၾကည့္ပါ့မရ္။ က်ေနာ့္ ေလ့က်င့္ခန္းေတြကေတာ့ စတင္ ေလ့လာသူမ်ားအတြက္သာ ရည္ရြယ္ပါတရ္။ ဒါေၾကာင့္ သိေနၿပီးသား သူမ်ားအေနနဲ႔ နားလည္ေပးၾကဖို႔နဲ႔ က်ေနာ္ရဲ႕ တင္ျပပံု မွားယြင္းတာမ်ားရွိခဲ့ရင္ ျပန္လည္ေထာက္ျပေပးႏိုင္ဖို႔ ေမွ်ာ္လင့္ပါတရ္ဗ်။ က်ေနာ္တို႔ အသံုးျပဳႏိုင္တဲ့ RotateFlipType (16)မ်ိဳးရွိပါတရ္။ ရွင္းလင္းခ်က္ေတြကိုေတာ့ ေအာက္က Table မွာ ၾကည့္ႏိုင္ပါတရ္။
Drawing Library က အသင့္ေပးထားတဲ့ Method ကိုေခၚသံုးမွာျဖစ္လို႔ ဒီေန႔ ေလ့က်င့္ခန္းက လြရ္တရ္လို႔ ထင္ရပါလိမ့္မရ္။ ဒါေပမရ္႕ Image Control and Processing ဘက္ကို ေလ့လာေနတဲ့ သူေတြအတြက္ တစ္ဘက္တစ္လမ္းက အေထာက္အကူျဖစ္ႏိုင္လိမ့္မရ္လို႔ေတာ့ ထင္ပါတရ္။ ေနာက္ပိုင္း အဆင့္ျမင့္သင္ခန္းစာေတြၾကရင္ေတာ့ ဒီ Flip and Rotation Method ေတြကို ကိုယ္တိုင္ ဘရ္လိုဖန္တီးယူႏိုင္မလဲဆိုတာနဲ႔ ပါတ္သတ္ၿပီး Graphic နဲ႔ျဖစ္ေစ၊ Pixel Detection ပံုစံနဲ႔ျဖစ္ေစ က်ေနာ္ ထပ္ေဆြးေႏြးေပးပါ့မရ္ဗ်။ ဒီေန႔ေတာ့ သေဘာတရားနဲ႔ Result ကို ကၽြမ္း၀င္သြားေအာင္ လြရ္လြရ္ကူကူပဲ ေလ့လာၾကည့္ၾကပါ့မရ္။
ဒါကေတာ့ က်ေနာ္တို႔ Project မွာ အသံုးျပဳမရ္ Library File ေတြပါ။
ဒီေန႔ ေလ့က်င့္ခန္းအတြက္ GUI တည္ေဆာက္ျခင္းအပိုင္းမွာေတာ့ က်ေနာ္ Button(1)ခု၊ PictureBox(2)ခုနဲ႔ ComboBox(1)ခုကို အသံုးျပဳထားပါတရ္။ Tools ေတြရဲ႕ Properties ေတြကိုေတာ့ ေအာက္က Table အတိုင္း ျပင္ယူလိုက္ၾကပါဗ်ာ။
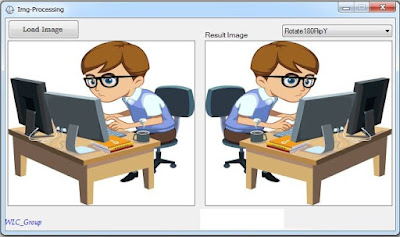
က်ေနာ္ကေတာ့ ေအာက္ကပံုအတိုင္း ပံုစံခ်ထားပါတရ္ဗ်ာ။ မိတ္ေဆြတို႔အေနနဲ႔ေတာ့ GUI ကို ႀကိဳက္သလို ပံုစံေဖာ္ႏိုင္ပါတရ္။
ဒီေန႔ ေလ့က်င့္ခန္းကိုေတာ့ အဆင့္(၃)ဆင့္နဲ႔ ေလ့လာၾကည့္ပါ့မရ္။ ပထမအဆင့္ကေတာ့ Form_Load မွာ System.Drawing; Library ေအာက္မွာ Enumation အေနနဲ႔ ရွိေနၿပီးသား RotateFlipType ေတြကို ComboBox ထဲသို႔ ဆြဲတင္ယူမွာျဖစ္ပါတရ္။ ဒီအတြက္ LoadFlipType() Method ဖန္တီးပံုေလးနဲ႔ Form_Load မွာေခၚယူပံုေလးကို ေအာက္မွာ ေလ့လာၾကည့္ပါ့မရ္။
LoadFlipType()Method မွာေတာ့ Parameter အျဖစ္ ComboBox ကို Passing လုပ္ထားပါတရ္။ Coding စစခ်င္းမွာ Enum.GetNames() Method ကိုအသံုးျပဳၿပီး System.Drawing; Libray ထဲက Enumation Type အေနနဲ႔ သိမ္းထားေသား RotateFlipType ေတြကို Scan ဖတ္ယူပါတရ္(ဒီနည္းအတိုင္းပဲ အျခားေသာ Enumation Type ေတြကိုလည္း ဆြဲယူႏုိင္ပါတရ္ဗ်)။ ဒီမွာ Array တစ္ခုခုထဲကို ထည့္ထားလို႔ရပါတရ္။ က်ေနာ္ကေတာ့ var Type ကိုသံုးထားပါတရ္။ ေနာက္တစ္ေၾကာင္းမွာေတာ့ Scan ဖတ္လို႔ရရွိလာတဲ့ Flip Type ေတြကို Loop ပါတ္ၿပီး string Data ေတြအျဖစ္ ComboBox ထဲသို႔ Add လိုက္တာပဲျဖစ္ပါတရ္။ အေပၚက Form_Load ရဲ႕ Calling Method မွာေတာ့ က်ေနာ္တို႔ Flip Type ေတြကို ေဖာ္ျပေစခ်င္တဲ့ ComboBox ကို Parameter ေခၚေပးလိုက္ယံုပါပဲဗ်။ ဒါဆိုရင္ေတာ့ Form_Load တတ္ၿပီးတဲ့အခ်ိန္မွာ ေအာက္ကပံုအတိုင္း ComboBox ထဲမွာ Flip Type ေတြေရာက္ေနတာ ေတြ႔ရပါလိမ့္မရ္။
ခက္ခက္ခဲခဲမပါလို႔ နားလည္ၾကလိမ့္မရ္လို႔ ထင္ပါတရ္ဗ်။ ဒုတိယအဆင့္ကို ဆက္ေလ့လာၾကည့္ပါ့မရ္။ ဒီအဆင့္ကေတာ့ picOriginalImg PictureBox ထဲသို႔ Image ဆြဲတင္တဲ့အပိုင္းပါ။ PictureBox ထဲသို႔ Image ဆြဲတင္တာကိုေတာ့ ေရွ႕မွာ ေလ့လာခဲ့ၿပီးျဖစ္ၾကတဲ့ ေလ့က်င့္ခန္းတိုင္းမွာ ပါေနလို႔ က်ေနာ္အေသးစိတ္မရွင္းေတာ့ပါဘူး။
ေနာက္ဆံုးအဆင့္ကေတာ့ ComboBox ရဲ႕ Index Change မွာ ေရြးခ်ယ္လိုက္တဲ့ Action အေပၚမူတည္ၿပီး Flip and Rotation Process ကိုလုပ္ၿပီး picResultImg PictureBox မွာ ေဖာ္ျပေပးဖို႔ပါ။ ဒီအတြက္ cbFlipType ComboBox ကို D_Click ေပးၿပီး SelectedIndexChanged Event မွာ ေအာက္ပါ Calling ပံုစံနဲ႔ Method ခြဲေရးတဲ့ပံုစံေလးကို ေရးယူလုိက္ပါဗ်ာ။
Calling Method ပံုစံကေတာ့ ရွင္းပါတရ္။ စစခ်င္းမွာ if()statement နဲ႔ Processing လုပ္ခ်င္တဲ့ Image ဆြဲတင္ၿပီးသား ရွိ/မရွိကို စစ္ပါတရ္။ Image Loading မလုပ္ရေသးဘူးဆိုရင္ေတာ့ FlipImage()Method ကို လွမ္းေခၚမွာ မဟုတ္ပါဘူးဗ်။ Image လည္း Loading ရွိၿပီ၊ ComboBox မွာလည္း Action တစ္ခုခုကို ေရြးၿပီဆိုရင္ေတာ့ ေအာက္က FlipImage()Method ကို လွမ္းေခၚပါလိမ့္မရ္။
FlipImage()Method မွာေတာ့ Parameter အျဖစ္ Image တစ္ခုနဲ႔ string တစ္ခုကို Passing လုပ္ထားပါတရ္။ ပထမ parameter ကေတာ့ processing လုပ္ခ်င္တဲ့ Image ပါ။ ဒုတိယကေတာ့ ေျပာင္းလဲယူခ်င္တဲ့ Rotate and Flip Type ေပါ့။ အတြင္းပိုင္း အလုပ္လုပ္သြားတဲ့ ပံုစံကေတာ့ က်ေနာ္တို႔ ေလ့လာေနၾက ပံုစံအတိုင္းပါပဲ။ ေရာက္လာတဲ့ Image ကို Bitmap အျဖစ္ Clone ပြားယူပါတရ္။ ဒုတိယ cmd line ကေတာ့ string အေနနဲ႔ ပို႔လိုက္တဲ့ RotateFlipType စာသားကို RotateFlip()Method ကနားလည္တဲ့ RotateFlipType အျဖစ္ ေျပာင္းလဲယူတာပါ။ ရွင္းျပရခက္တရ္ဗ်။ ဒါေပမဲ့ ၾကည့္လိုက္တာနဲ႔ နားလည္ၾကမရ္ ထင္ပါတရ္။ ဒီအဆင့္ကို ေရာက္ၿပီဆိုရင္ေတာ့ String အေနနဲ႔ Passing ၀င္လာတဲ့ RotateFlipType ေတြဟာ RotateFlip()Method ကနားလည္တဲ့ RotateFlipType အစစ္ျဖစ္သြားပါၿပီ။ ဒါဆိုရင္ေတာ့ တတိယ cmd line အတိုင္း က်ေနာ္တို႔ Clone ပြားယူထားေသာ Image ကို RotateFlip() Method ကိုအသံုးျပဳၿပီး Processing လုပ္ေပးပါလို႔ ခိုင္းလိုက္ယံုပါပဲ။ ေနာက္ဆံုးအဆင့္ကေတာ့ Processing လုပ္ၿပီသား Image ကို ျပန္လည္ေဖာ္ေျပေပးႏိုင္ရန္ Call Method ဆီသို႔ Return ျပန္ေပးလိုက္တာပဲ ျဖစ္ပါတရ္ဗ်ာ။ ပံုမွာ က်ေနာ္ ဥပမာအေနနဲ႔ Rotate180FlipY ဆိုၿပီး ေျပာင္းျပထားပါတရ္ဗ်။
ပိုၿပီးနားလည္သြားေအာင္ Coding အျပည့္အစံုကို ေအာက္မွာ ေလ့လာၾကည့္လိုက္ၾကပါအံုးဗ်ာ။
မိတ္ေဆြ၊ ညီအစ္ကို၊ ေမာင္ႏွမအားလံုး ေလ့လာျခင္းျဖင့္ ေက်နပ္ႏိုင္ၾကပါေစ။
Labels:
Image Processing






0 Responses so far.
Post a Comment